Kurs FLASH
http://www.webinside.pl
Wstęp
Wygląd programu
Pierwsza animacja
Aminacja teksu
Animacja po torze
Maska
Shape hint's
Obiekty
Action Script
Uwagi końcowe
Wygląd programu
WARSTWY
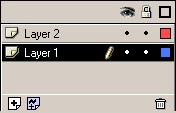
 Warstwy
to jeden z najważniejszych elementów naszej animacji. W nich to właśnie
umieszczamy elementy które potem będziemy wyświetlać i animować. Na
obrazku obok widzicie dwie warstwy jedna pod nazwa Layer 1 a druga Layer 2
. Nazwy warstw możemy zmieniać klikając na jej nazwę tak jak to się
robi w przypadku zmiany nazwy pliku czy folderu w Windows. Nad warstwami
widać symbole. Oko oznacz czy dana warstwa ma być widoczna jeżeli
klikniemy na kropkę pod nim zamieni się ona w znak X oznaczający
zablokowanie wyświetlania. Kłódka to blokada modyfikacji warstwy
przydaje się podczas pracy na wielu warstwach gdy poszczególne elementy
zachodzą na siebie a my chcemy wybrać jeden z nich. Kosz na śmieci
kasuje zaznaczoną warstwę. Dwa symbole w lewym dolnym rogu dodają
warstw z tym, że biały dodaje warstwę zwykłą, a fioletowy tzw. Guide
Layer (warstwa przewodnik) o której więcej opowiem później.
Warstwy
to jeden z najważniejszych elementów naszej animacji. W nich to właśnie
umieszczamy elementy które potem będziemy wyświetlać i animować. Na
obrazku obok widzicie dwie warstwy jedna pod nazwa Layer 1 a druga Layer 2
. Nazwy warstw możemy zmieniać klikając na jej nazwę tak jak to się
robi w przypadku zmiany nazwy pliku czy folderu w Windows. Nad warstwami
widać symbole. Oko oznacz czy dana warstwa ma być widoczna jeżeli
klikniemy na kropkę pod nim zamieni się ona w znak X oznaczający
zablokowanie wyświetlania. Kłódka to blokada modyfikacji warstwy
przydaje się podczas pracy na wielu warstwach gdy poszczególne elementy
zachodzą na siebie a my chcemy wybrać jeden z nich. Kosz na śmieci
kasuje zaznaczoną warstwę. Dwa symbole w lewym dolnym rogu dodają
warstw z tym, że biały dodaje warstwę zwykłą, a fioletowy tzw. Guide
Layer (warstwa przewodnik) o której więcej opowiem później.
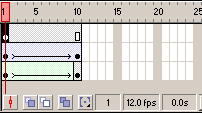
Pole klatek animacji
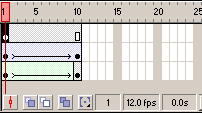
 Pole
klatek animacji składa się z mi. z miarki liczby klatek która pokazuje
w której klatce aktualnie się z znajdujemy. Pola z klatkami ( pole z
prostokącikami) które odpowiednio od zawartości i akcji się zmienia.
Klatka z czarną kropką oznacza, że zawiera ona jakiś obiekt. Pusta
szara klatka oznacz, że nic w niej nie ma i nie przebiega żadna akcja.
Klatka niebieska zawierająca strzałkę oznacza, że trwa akcja ruchu (Motion).
Klatka zielona ze strzałką, że trwa akcja zmiany kształtu. Dodatkowo
podaną mamy liczbę wyświetlanych klatek na sekundę ( na przykładzie
12 fps) oraz czas trwania animacji w miejsc w który się aktualnie
znajdujemy.
Pole
klatek animacji składa się z mi. z miarki liczby klatek która pokazuje
w której klatce aktualnie się z znajdujemy. Pola z klatkami ( pole z
prostokącikami) które odpowiednio od zawartości i akcji się zmienia.
Klatka z czarną kropką oznacza, że zawiera ona jakiś obiekt. Pusta
szara klatka oznacz, że nic w niej nie ma i nie przebiega żadna akcja.
Klatka niebieska zawierająca strzałkę oznacza, że trwa akcja ruchu (Motion).
Klatka zielona ze strzałką, że trwa akcja zmiany kształtu. Dodatkowo
podaną mamy liczbę wyświetlanych klatek na sekundę ( na przykładzie
12 fps) oraz czas trwania animacji w miejsc w który się aktualnie
znajdujemy.
Okna ustawień narzędzi,
tekstu i animacji
 Okna ustawień uruchamiamy i klikając na ikonki w dolnym prawym rogu
ekranu.
Okna ustawień uruchamiamy i klikając na ikonki w dolnym prawym rogu
ekranu.
- Pierwsza ikonka otwiera okno pod nazwę Info . Tu w pierwszej zakładce
mamy informację na temat zaznaczonego obiektu . Kolejna zakładka
Transform pozwala modyfikować obiekt. Następna Stroke ustala rodzaj,
grubość i kolor rysowanych linii oraz ostatnia Fill definiuje wypełnienie
tworzonych obiektów.
- Ikonka nr. 2 otwiera okno pod nazwą Mixer. Pierwsza jego zakładka
pozwala na utworzenie koloru wypełnienia lub linii, druga zaś to paleta
gotowych kolorów.
- Ikonka nr. 3 oznaczona litrą A dotyczy opcji tekstu. Zakładka
Character określa rodzaj czcionki, jej wielkość, kolor i styl. Zakładka
Paragraph położenie tekstu, a Text Options jego rodzaj.
- Ikonka nr. 4 otwiera okienko Instance . Możemy tu np. w pierwszej
zakładce zmienić oznaczenie obiektu na Graphic (statyczny obiekt
graficzny), Movie Clip (obiekt animowany) i Button (przycisk). Zakładka
Effect pozwala okreścić efekt kolorów obiektu może on np. zmieniać
podczas trwania animacji kolor z niebieskiego na czerwony lub po prostu
zniknąć (Alpha 0%). Zakładka Frame dotyczy klatki animacji i pozwala na
dodanie jej nazwy Label i określić typ animacji (Tweening) czy ma być
to ruch (Motion) czy zmiana kształtu (Shape). Ostatnia zakładka Sound służy
do dodawania i modyfikacji dźwięków zawartych w naszej animacji.
- Ikonka nr. 5 otwiera tzw. Movie Explorer który wyświetla w postaci
drzewa elementu które znajdują się w naszej animacji.
- Ikonka nr. 6 otwiera okno Actions . Tutaj będziemy tworzyć tzw. Action
Skrypty ,które bardzo zwiększają możliwości naszych animacji
- Ikonka ostatnia nr. 7 otwiera tzw. bibliotekę (Library). Jest to
biblioteka obiektów i elementów na naszej stronie. Utworzony button będziemy
właśnie z niej pobierać i przeciągać na pole pracy.
Pole pracy
To tutaj właśnie wszystko się dzieje. Tu rysujemy nasze
obiekty, tu zmieniamy ich kształt i ustawiamy odpowiednio względem
siebie. Tworzenie obiektów jest bardzo proste jak rysowanie w
Windows'owym Paint Brush'u. Obiekty tworzymy za pomocą narzędzi które
mamy do dyspozycji z lewej strony naszego programu. Pole pracy możemy
dostosować oczywiście do swoich potrzeb. Możemy zmienić kolor jego tła
i rozmiar oraz określic liczbę klatek wyświetlanych na sekundę. Zmian
tych dokonujemy w menu Modify,Movie... lub wciskamu CTRL+M.
SCENY
 Sceny to coś
nadrzędnego do warstw, pozwalają one na tworzenie animacji które mają
złożoną budowę. Pozwalają na m.in. zbudowanie całej strony
internetowej we flashu. Dzięki odwoływaniu się do poszczególnych scen
tworzymy coś na wzór linków na zwykłych stronach www. Możemy sprawić
np., że po kliknięciu na przycisk uruchomi się określona przez nas
scena. Najczęściej jednak pracuje się na jednej (sama animacja) lub dwóch
scenach (np. preloader i animacja). Aby dodać scenę do animacji
wybieramy opcję Scene w menu Insert, a aby usunąć Remove Scene. Kolejność
występowania i nazwy scen możemy zmienić w inspektorze scen (menu
Modify,Scene...).
Sceny to coś
nadrzędnego do warstw, pozwalają one na tworzenie animacji które mają
złożoną budowę. Pozwalają na m.in. zbudowanie całej strony
internetowej we flashu. Dzięki odwoływaniu się do poszczególnych scen
tworzymy coś na wzór linków na zwykłych stronach www. Możemy sprawić
np., że po kliknięciu na przycisk uruchomi się określona przez nas
scena. Najczęściej jednak pracuje się na jednej (sama animacja) lub dwóch
scenach (np. preloader i animacja). Aby dodać scenę do animacji
wybieramy opcję Scene w menu Insert, a aby usunąć Remove Scene. Kolejność
występowania i nazwy scen możemy zmienić w inspektorze scen (menu
Modify,Scene...).
Powszechne biblioteki
Wybierając opcję Common Libraries z menu Window możemy wstawić na swoją
stronę gotowe już elementy należą do nim m.in. przyciski, movie clipy,
dźwięki i grafiki.
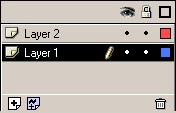
 Warstwy
to jeden z najważniejszych elementów naszej animacji. W nich to właśnie
umieszczamy elementy które potem będziemy wyświetlać i animować. Na
obrazku obok widzicie dwie warstwy jedna pod nazwa Layer 1 a druga Layer 2
. Nazwy warstw możemy zmieniać klikając na jej nazwę tak jak to się
robi w przypadku zmiany nazwy pliku czy folderu w Windows. Nad warstwami
widać symbole. Oko oznacz czy dana warstwa ma być widoczna jeżeli
klikniemy na kropkę pod nim zamieni się ona w znak X oznaczający
zablokowanie wyświetlania. Kłódka to blokada modyfikacji warstwy
przydaje się podczas pracy na wielu warstwach gdy poszczególne elementy
zachodzą na siebie a my chcemy wybrać jeden z nich. Kosz na śmieci
kasuje zaznaczoną warstwę. Dwa symbole w lewym dolnym rogu dodają
warstw z tym, że biały dodaje warstwę zwykłą, a fioletowy tzw. Guide
Layer (warstwa przewodnik) o której więcej opowiem później.
Warstwy
to jeden z najważniejszych elementów naszej animacji. W nich to właśnie
umieszczamy elementy które potem będziemy wyświetlać i animować. Na
obrazku obok widzicie dwie warstwy jedna pod nazwa Layer 1 a druga Layer 2
. Nazwy warstw możemy zmieniać klikając na jej nazwę tak jak to się
robi w przypadku zmiany nazwy pliku czy folderu w Windows. Nad warstwami
widać symbole. Oko oznacz czy dana warstwa ma być widoczna jeżeli
klikniemy na kropkę pod nim zamieni się ona w znak X oznaczający
zablokowanie wyświetlania. Kłódka to blokada modyfikacji warstwy
przydaje się podczas pracy na wielu warstwach gdy poszczególne elementy
zachodzą na siebie a my chcemy wybrać jeden z nich. Kosz na śmieci
kasuje zaznaczoną warstwę. Dwa symbole w lewym dolnym rogu dodają
warstw z tym, że biały dodaje warstwę zwykłą, a fioletowy tzw. Guide
Layer (warstwa przewodnik) o której więcej opowiem później. Pole
klatek animacji składa się z mi. z miarki liczby klatek która pokazuje
w której klatce aktualnie się z znajdujemy. Pola z klatkami ( pole z
prostokącikami) które odpowiednio od zawartości i akcji się zmienia.
Klatka z czarną kropką oznacza, że zawiera ona jakiś obiekt. Pusta
szara klatka oznacz, że nic w niej nie ma i nie przebiega żadna akcja.
Klatka niebieska zawierająca strzałkę oznacza, że trwa akcja ruchu (Motion).
Klatka zielona ze strzałką, że trwa akcja zmiany kształtu. Dodatkowo
podaną mamy liczbę wyświetlanych klatek na sekundę ( na przykładzie
12 fps) oraz czas trwania animacji w miejsc w który się aktualnie
znajdujemy.
Pole
klatek animacji składa się z mi. z miarki liczby klatek która pokazuje
w której klatce aktualnie się z znajdujemy. Pola z klatkami ( pole z
prostokącikami) które odpowiednio od zawartości i akcji się zmienia.
Klatka z czarną kropką oznacza, że zawiera ona jakiś obiekt. Pusta
szara klatka oznacz, że nic w niej nie ma i nie przebiega żadna akcja.
Klatka niebieska zawierająca strzałkę oznacza, że trwa akcja ruchu (Motion).
Klatka zielona ze strzałką, że trwa akcja zmiany kształtu. Dodatkowo
podaną mamy liczbę wyświetlanych klatek na sekundę ( na przykładzie
12 fps) oraz czas trwania animacji w miejsc w który się aktualnie
znajdujemy.